Introduction: While creating user input form e.g. registration where user inputs the details like Name, email address,Age,Date of Birth, password and confirm password etc. we have to implement validations on the form so that incorrect data could not be submitted to server. Asp.net provides Validation controls like RequiredFieldValidator validation control and CompareValidator and RegularExpressionValidator and CustomValidator and RangeValidator etc to apply validations on asp.net web page.
In previous article i explained jQuery to validate file extension and upload image file and Validate DropDownList using jQuery and Validate asp.net CheckBoxList using jQuery and JavaScript validation in asp.net website and Jquery form validations in asp.net.
Now in this article I will explain how to use RangeValidator control to check the data entered is valid or not i.e. withing the range specified before submitting to server for processing otherwise error message will be displayed to the user.
Implementation: In this example I have demonstrated 3 ways to use RangeValidator control.
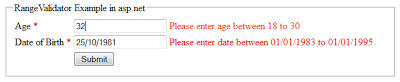
Case 1: If you want to show the validation failure message near to text box for which the validation failed as shown in figure below:
then In the design page(.aspx) Place two TextBox controls for entering Age and Date of Birth and a Button control for Submitting . Also place a RangeValidator validation controls from validation category from the visual studio toolbox as shown in figure below:

<fieldset style="width:600px;">
"If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates."
In previous article i explained jQuery to validate file extension and upload image file and Validate DropDownList using jQuery and Validate asp.net CheckBoxList using jQuery and JavaScript validation in asp.net website and Jquery form validations in asp.net.
Now in this article I will explain how to use RangeValidator control to check the data entered is valid or not i.e. withing the range specified before submitting to server for processing otherwise error message will be displayed to the user.
Implementation: In this example I have demonstrated 3 ways to use RangeValidator control.
Case 1: If you want to show the validation failure message near to text box for which the validation failed as shown in figure below:

<fieldset style="width:600px;">
<legend>RangeValidator Example in asp.net</legend>
<table>
<tr>
<td>Age <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
<asp:RangeValidator ID="rgvAge" runat="server" ErrorMessage="Please enter age between 18 to 30" ForeColor="#FF3300" MaximumValue="30" MinimumValue="18" SetFocusOnError="True" Type="Integer" ControlToValidate="txtAge"></asp:RangeValidator>
</td>
<td> </td>
</tr>
<tr>
<td>Date of Birth <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtDob" runat="server"></asp:TextBox>
<asp:RangeValidator ID="rgvDob" runat="server" ErrorMessage="Please enter date between 01/01/1983 to 01/01/1995" Type="Date" ControlToValidate="txtDob" ForeColor="Red" MaximumValue="01/01/1995" MinimumValue="01/01/1983" SetFocusOnError="True"></asp:RangeValidator>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
<td> </td>
</tr>
</table>
</fieldset>
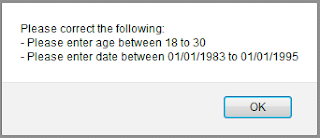
Case 2: If you want the validation failure message to show in pop up as shown in figure below:
then change the Display property of the RangeValidator validation controls to None and place a ValidationSummary control from the same validation category from the visual studio toolbox. Set the ShowMessageBox property to true and ShowSummary to false as shown below :
<fieldset style="width:270px;">
<legend>RangeValidator Example in asp.net</legend>
<table>
<tr>
<td>Age <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
<asp:RangeValidator ID="rgvAge" runat="server" ErrorMessage="Please enter age between 18 to 30" ForeColor="#FF3300" MaximumValue="30" MinimumValue="18" SetFocusOnError="True" Type="Integer" ControlToValidate="txtAge" Display="None"></asp:RangeValidator>
</td>
<td> </td>
</tr>
<tr>
<td>Date of Birth <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtDob" runat="server"></asp:TextBox>
<asp:RangeValidator ID="rgvDob" runat="server" ErrorMessage="Please enter date between 01/01/1983 to 01/01/1995" Type="Date" ControlToValidate="txtDob" ForeColor="Red" MaximumValue="01/01/1995" MinimumValue="01/01/1983" SetFocusOnError="True" Display="None"></asp:RangeValidator>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
<td> </td>
</tr>
<tr>
<td colspan="3">
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="#FF3300" HeaderText="Please correct the following:" ShowMessageBox="True" ShowSummary="False" />
</td>
</tr>
</table>
</fieldset>
Case 3: If you want to show validation failure message in a separate place as shown in figure below :
then Set the ShowMessageBox property to false and ShowSummary property to true as shown below.
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="#FF3300" HeaderText="Please correct the following:" ShowMessageBox="false" ShowSummary="true" />
Now over to you:
"If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates."





If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..