Introduction: While creating user input form e.g.
registration form where user enters the details like Name, email address, password
and confirm password ,Website URL etc. we have to implement validations on the form so that
incorrect data could not be submitted to server. Asp.net provides Validation controls like CompareValidator,
CustomValidator, RangeValidator, RegularExpressionValidator,
RequiredFieldValidator etc to apply validations on asp.net web page.
 In previous article i explained How to use RequiredFieldValidator validation control and CompareValidator and RangeValidator and CustomValidator. and JavaScript validation in asp.net website and Jquery form validations in asp.net.
In previous article i explained How to use RequiredFieldValidator validation control and CompareValidator and RangeValidator and CustomValidator. and JavaScript validation in asp.net website and Jquery form validations in asp.net.
Now in this article I will explain how to use RegularExpressionValidator control with example to check the validity of the email address and website URL before submitting to server for processing otherwise error message will be displayed to the user.
Note: Email Id should be in email format e.g. me@mydomein.com and Website URL should be like http://www.webcodeexpert.com/.

 In previous article i explained How to use RequiredFieldValidator validation control and CompareValidator and RangeValidator and CustomValidator. and JavaScript validation in asp.net website and Jquery form validations in asp.net.
In previous article i explained How to use RequiredFieldValidator validation control and CompareValidator and RangeValidator and CustomValidator. and JavaScript validation in asp.net website and Jquery form validations in asp.net.Now in this article I will explain how to use RegularExpressionValidator control with example to check the validity of the email address and website URL before submitting to server for processing otherwise error message will be displayed to the user.
Note: Email Id should be in email format e.g. me@mydomein.com and Website URL should be like http://www.webcodeexpert.com/.
In this example I
have demonstrated 3 ways to use RegularExpressionValidator control.
Case 1: If you want to show the
validation failure message near to text box for which the validation failed as
shown in figure below:
then In the design
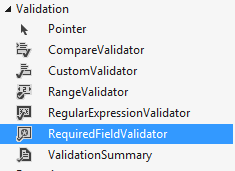
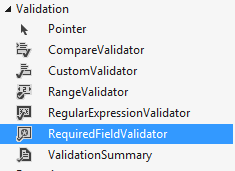
page(.aspx) Place two TextBox controls for entering Email Address and Website name i.e. URL and a Button control for Submitting . Also place a RegularExpressionValidator validation
controls from validation category from the visual studio toolbox as shown in below:

<fieldset style="width:450px;">
<legend>RegularExpressionValidator example in asp.net</legend>
<table>
<tr>
<td>Email Id <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtEmailId" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="rgeEmailId" runat="server" ErrorMessage="Not
a valid email format" ForeColor="#FF3300" SetFocusOnError="True" ControlToValidate="txtEmailId" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
<td> </td>
</tr>
<tr>
<td>Website URL <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtWebUrl" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="rgeWebUrl" runat="server" ErrorMessage="Not
a valid web site url format" ControlToValidate="txtWebUrl" ForeColor="#FF3300" SetFocusOnError="True" ValidationExpression="http(s)?://([\w-]+\.)+[\w-]+(/[\w-
./?%&=]*)?"></asp:RegularExpressionValidator>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
<td> </td>
</tr>
</table>
</fieldset>
Case 2: If you want the validation failure
message to show in pop up as shown in figure below:
then change the Display
property of the RegularExpressionValidator validation controls to None and place a
ValidationSummary control from the same validation category from the
visual studio toolbox. Set the ShowMessageBox property to true and
ShowSummary to false as shown below :
<fieldset style="width:300px;">
<legend>RegularExpressionValidator example in asp.net</legend>
<table>
<tr>
<td>Email Id <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtEmailId" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="rgeEmailId" runat="server" ErrorMessage="Not
a valid email format" ForeColor="#FF3300" SetFocusOnError="True" ControlToValidate="txtEmailId" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" Display="None"></asp:RegularExpressionValidator>
</td>
<td> </td>
</tr>
<tr>
<td>Website URL <span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtWebUrl" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="rgeWebUrl" runat="server" ErrorMessage="Not
a valid web site url format" ControlToValidate="txtWebUrl" ForeColor="#FF3300" SetFocusOnError="True" ValidationExpression="http(s)?://([\w-]+\.)+[\w-]+(/[\w-
./?%&=]*)?" Display="None"></asp:RegularExpressionValidator>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
<td> </td>
</tr>
<tr>
<td colspan="3">
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="#FF3300" ShowMessageBox="True" ShowSummary="False" HeaderText="Please
correct the following:" />
</td>
</tr>
</table>
</fieldset>
Case 3: If you want to show validation failure
message in a separate place as shown in figure below :
then Set the ShowMessageBox property
to false and ShowSummary property to true as shown below.
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="#FF3300" HeaderText="Please
correct the following:" ShowMessageBox="false" ShowSummary="true"/>
Now over to you:
"If you like my work; you can appreciate by leaving your comments,
hitting Facebook like button, following on Google+, Twitter, Linked in and
Pinterest, stumbling my posts on stumble upon and subscribing for receiving
free updates directly to your inbox . Stay tuned and stay connected for more
technical updates."




If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..