Introduction: In this article I am
going to explain the trick to show animated twitter bootstrap alert
message boxes for success, error, warning and info having custom message and close button feature using both asp.net
C# and VB language.
In previous articles i and explained how to Show jquery notification pop up message box and hide after 5 seconds in asp.net and Show message box and redirect to another page or website and Show message box from asp.net code behind using javascript and Show tool tip message using css and html in asp.net and Display jquery tooltip message on mouse hover on asp.net controls
What
is Bootstrap?
Bootstrap is a powerful free and
open source front-end framework developed by twitter team for faster,
responsive and easier web development. It includes HTML and CSS based design
templates for common user interface components like Typography, Forms, Buttons,
Tables, Panels Navigation bars, Drop downs, Alerts, Popover, Modals, Tabs, Tooltips,
Accordion, Carousel and many more as well as optional JavaScript extensions.
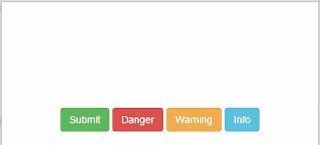
Implementation: Let’s create a
sample web page to demonstrate the implementation of bootstrap alert message
boxes in asp.net
Asp.Net C# Section
HTML Source
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<style type="text/css">
.messagealert {
width: 100%;
position: fixed;
top:0px;
top:0px;
z-index: 100000;
padding: 0;
font-size: 15px;
}
</style>
<script type="text/javascript">
function
ShowMessage(message, messagetype) {
var cssclass;
switch (messagetype) {
case 'Success':
cssclass = 'alert-success'
break;
case 'Error':
cssclass = 'alert-danger'
break;
case 'Warning':
cssclass = 'alert-warning'
break;
default:
cssclass = 'alert-info'
}
$('#alert_container').append('<div
id="alert_div" style="margin: 0 0.5%; -webkit-box-shadow: 3px
4px 6px #999;" class="alert fade in ' + cssclass + '"><a
href="#" class="close" data-dismiss="alert"
aria-label="close">×</a><strong>' + messagetype + '!</strong>
<span>' + message + '</span></div>');
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="messagealert" id="alert_container">
</div>
<div style="margin-top:
100px;
text-align:center;">
<asp:Button ID="btnSuccess" runat="server" Text="Submit" CssClass="btn
btn-success"
OnClick="btnSuccess_Click" />
<asp:Button ID="btnDanger" runat="server" Text="Danger" CssClass="btn
btn-danger"
OnClick="btnDanger_Click" />
<asp:Button ID="btnWarning" runat="server" Text="Warning" CssClass="btn
btn-warning"
OnClick="btnWarning_Click" />
<asp:Button ID="btnInfo" runat="server" Text="Info" CssClass="btn
btn-info"
OnClick="btnInfo_Click" />
</div>
</div>
</div>
</form>
</body>
</html>
Note: Have you observed I have added the required bootstrap js and css file reference in the Head tag above. It is required to use the bootstrap tools.
Asp.Net C# Code
public enum MessageType { Success, Error, Info, Warning };
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ShowMessage(string Message, MessageType type)
{
ScriptManager.RegisterStartupScript(this, this.GetType(), System.Guid.NewGuid().ToString(), "ShowMessage('" + Message + "','" + type + "');", true);
}
protected void
btnSuccess_Click(object sender, EventArgs e)
{
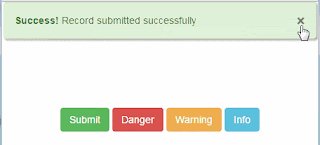
ShowMessage("Record submitted successfully", MessageType.Success);
}
protected void btnDanger_Click(object sender, EventArgs e)
{
ShowMessage("A problem has occurred while submitting data", MessageType.Error);
}
protected void
btnWarning_Click(object sender, EventArgs e)
{
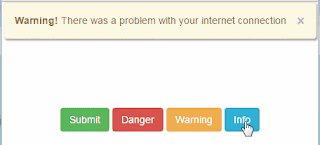
ShowMessage("There was a problem with your internet
connection", MessageType.Warning);
}
protected void btnInfo_Click(object sender, EventArgs e)
{
ShowMessage("Please verify your data before submitting", MessageType.Info);
}
Explanation: In the above code I
have created an enum. Enums are strongly typed
constants which makes the code more readable and less prone to typing errors. When
we have a set of values that are functionally significant and unchanged we can
use enum.
Then I have
created a function ShowMessage that accepts message and
message type as a parameter and calls the javascript function and passes these
values to that. Based on these passed values appropriate alert box gets
displayed.
We just need to pass the desired message and the type of message we
want to display to the ShowMessage function and all is done.
Asp.Net VB Section
Design the page same as we
designed above in asp.net C# section, but replace the 4 buttons HTML with the
following
<asp:Button ID="btnSuccess" runat="server" Text="Submit" CssClass="btn btn-success" />
<asp:Button ID="btnDanger" runat="server" Text="Danger" CssClass="btn
btn-danger" />
<asp:Button ID="btnWarning" runat="server" Text="Warning" CssClass="btn
btn-warning" />
<asp:Button ID="btnInfo" runat="server" Text="Info" CssClass="btn
btn-info" />
Asp.Net VB Code
Public Enum MessageType
Success
[Error]
Info
Warning
End Enum
Protected Sub Page_Load(sender
As Object, e As EventArgs) Handles Me.Load
End Sub
Protected Sub
ShowMessage(Message As String, type As MessageType)
ScriptManager.RegisterStartupScript(Me, Me.[GetType](), System.Guid.NewGuid().ToString(), "ShowMessage('" & Message
& "','" & type.ToString() & "');", True)
End Sub
Protected Sub
btnSuccess_Click(sender As Object, e As EventArgs) Handles btnSuccess.Click
ShowMessage("Record submitted successfully", MessageType.Success)
End Sub
Protected Sub
btnDanger_Click(sender As Object, e As EventArgs) Handles btnDanger.Click
ShowMessage("A problem has occurred while submitting data", MessageType.Error)
End Sub
Protected Sub
btnWarning_Click(sender As Object, e As EventArgs) Handles btnWarning.Click
ShowMessage("There was a problem with your internet
connection", MessageType.Warning)
End Sub
Protected Sub
btnInfo_Click(sender As Object, e As EventArgs) Handles btnInfo.Click
ShowMessage("Please verify your data before submitting", MessageType.Info)
End Sub
Now over to you:
A blog is nothing without reader's feedback and comments. So please provide your valuable feedback so that i can make this blog better and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linkedin and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates.


8 comments
Click here for commentsthanks..please keep posting about bootstrap :-)
ReplyThanks kishor. I am glad you found this article helpful for you. Stay connected and keep reading for more useful updates on bootstrap and other.
ReplyThanku soooo much ...... this is realy helpfull
ReplyThanks for you feedback..I am glad you liked this article..stay connected and keep reading...
ReplyThanks Lalit :-)
ReplyYour welcome..Keep reading for more useful articles like this.
ReplyThis made my day. Thank you for this.
ReplyRegards,
Yogesh
great buddy
ReplyIf you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..